前言:秋招也跑了挺多的公司,虽然都是招Web前端,但是不同的公司,因为需求和目的不同,面试的考察点也是各不相同。我没有实习经验,只有自己学东学西比较杂也比较浅的一些知识积累可以用,这个过程我发现了自己的不足,也增加了很多对公司、对社会的阅历,觉得自己成长了。哈哈哈,废话不多说,下面我就整理一下自己面试的很多问题,还有自己整理总结的答案、分析。
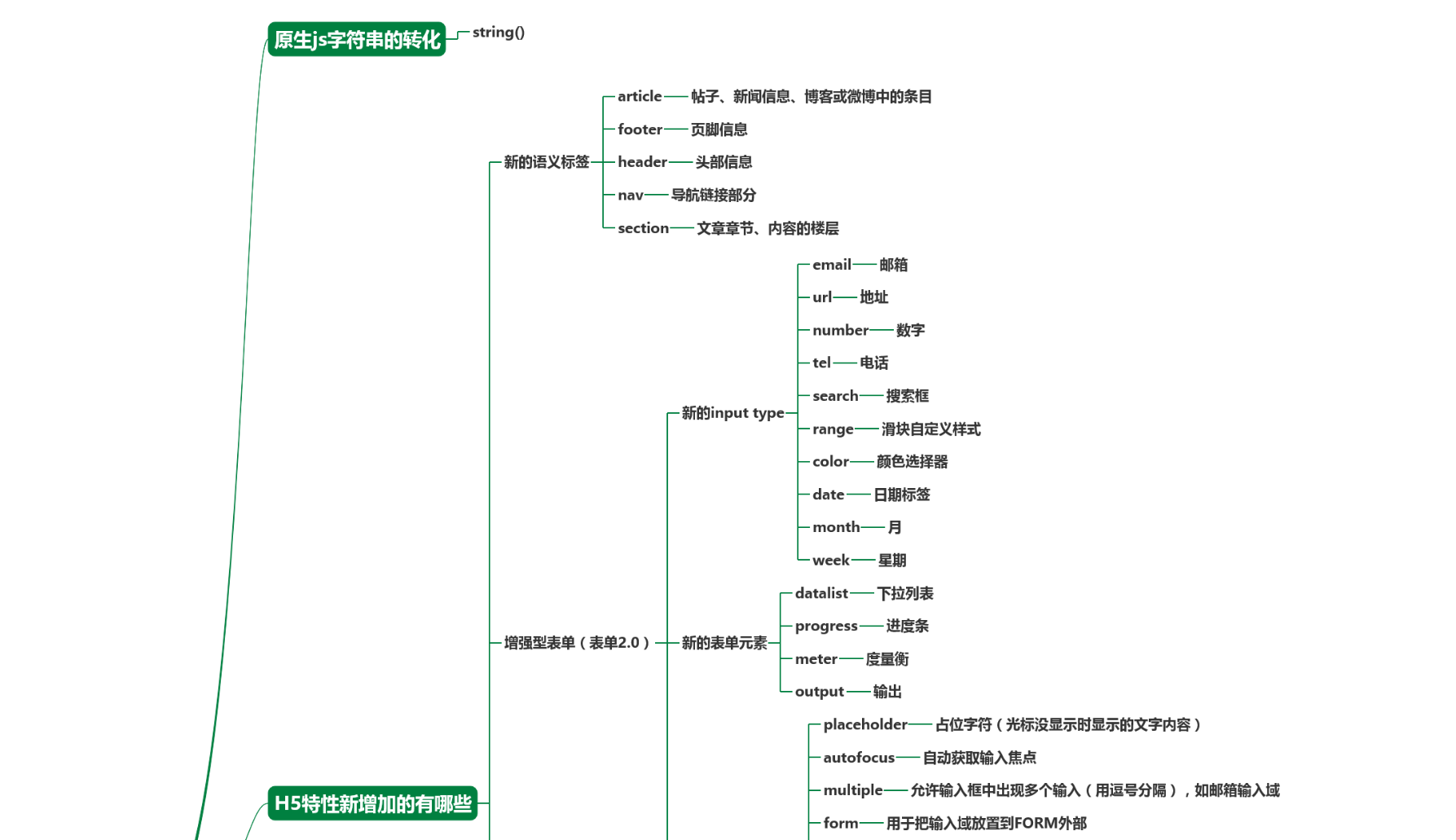
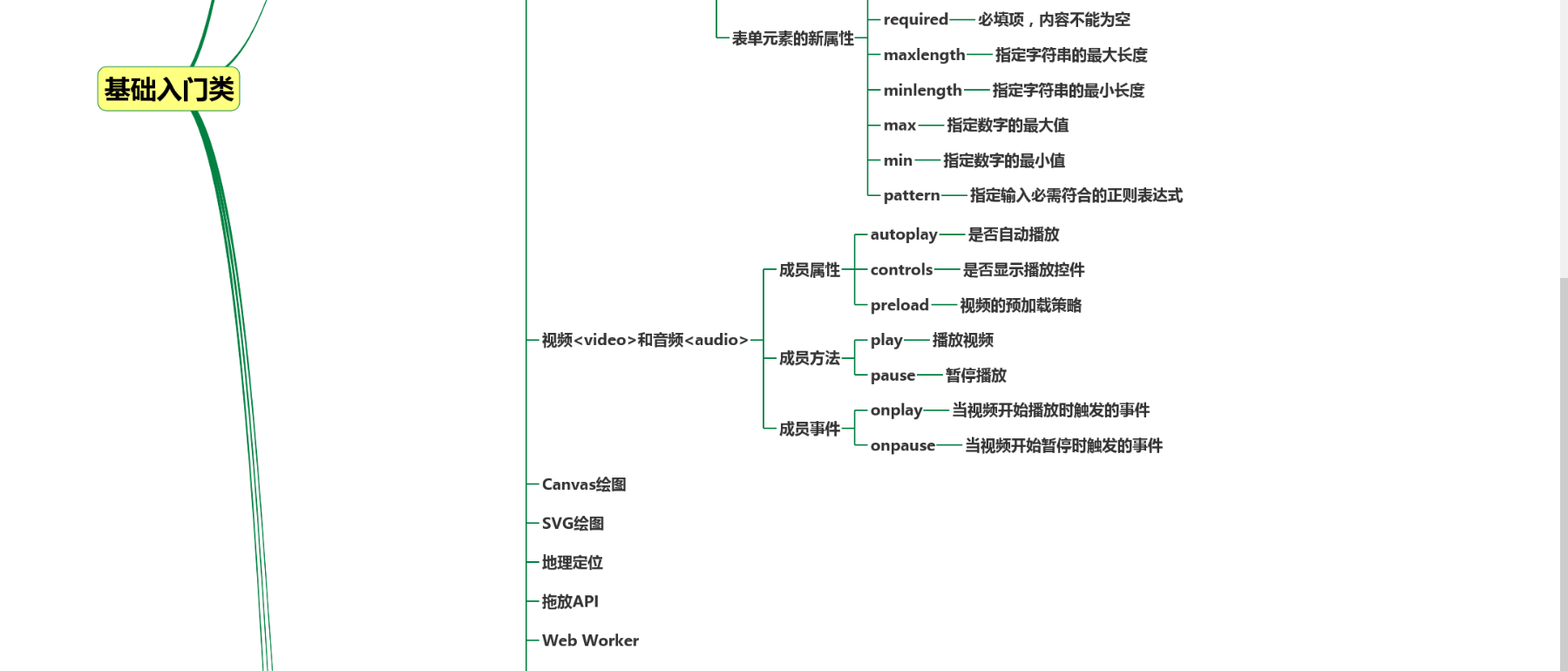
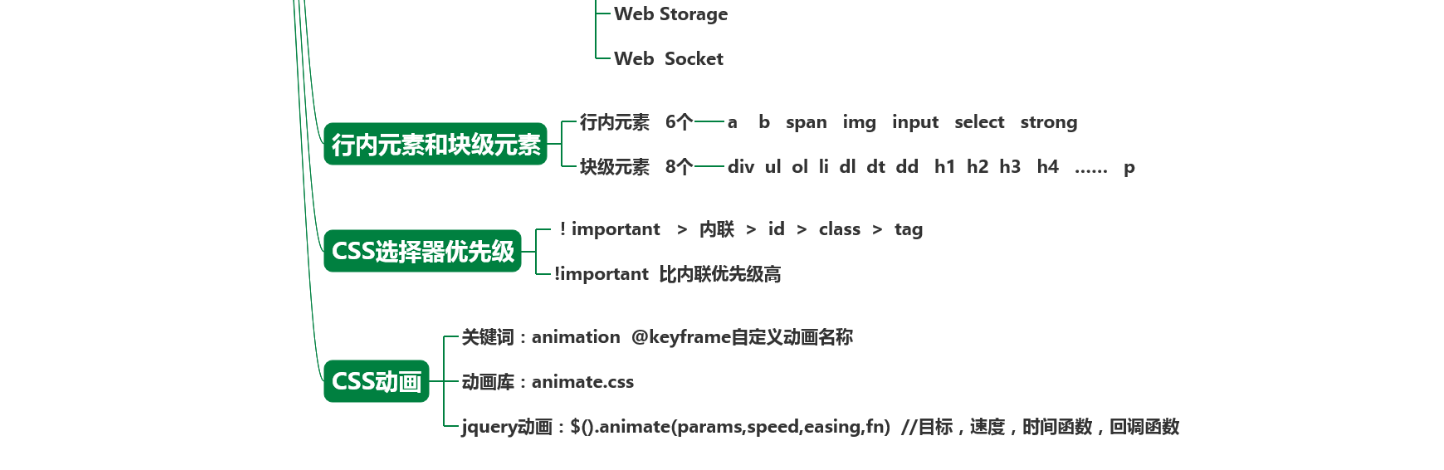
| 一、基础入门类 |



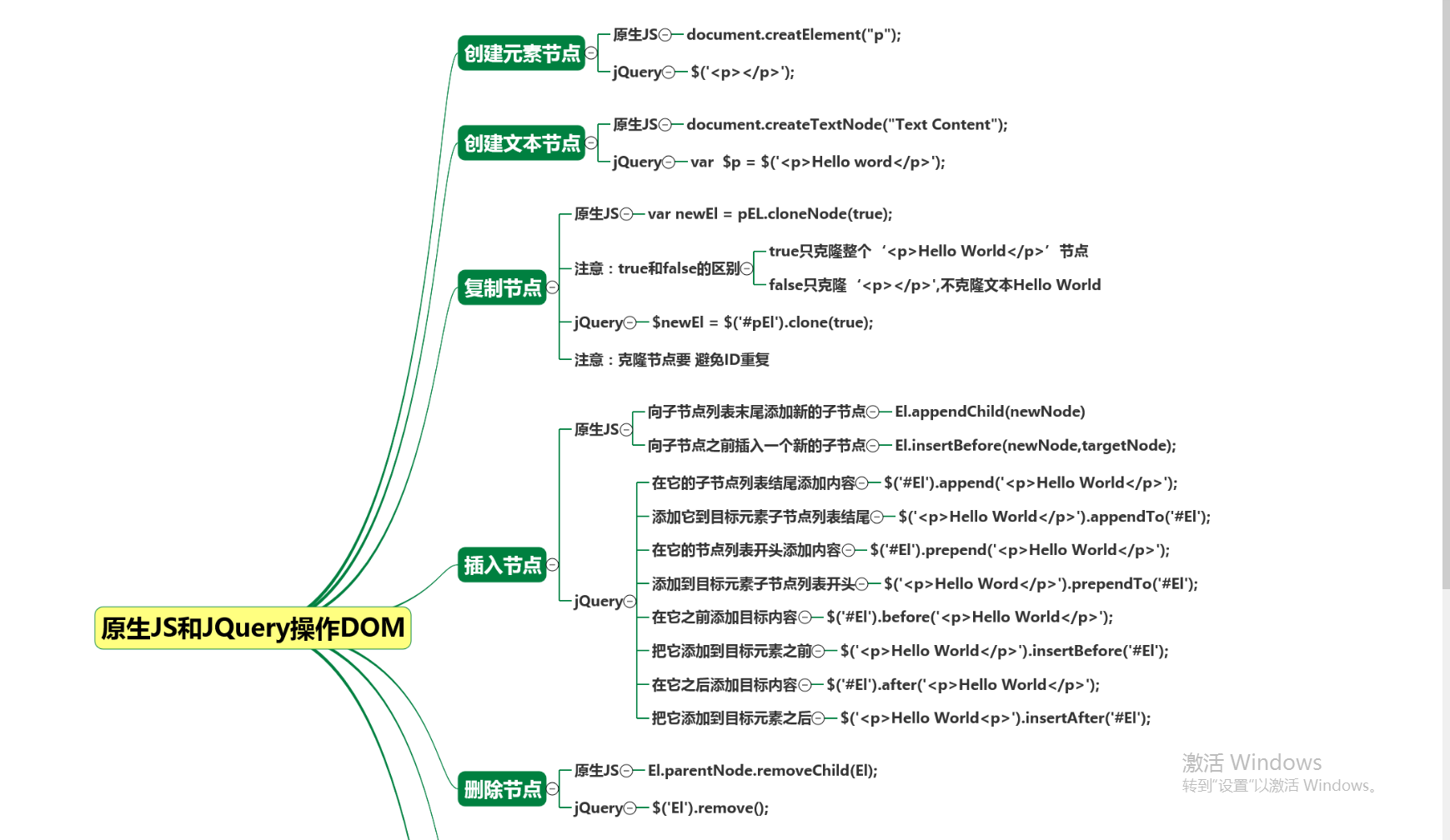
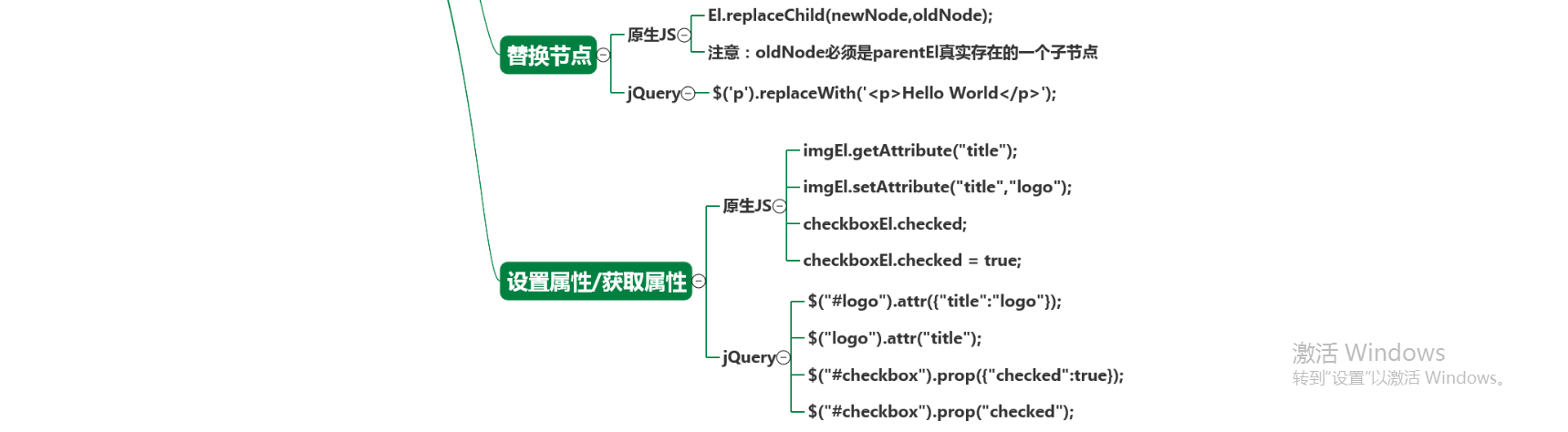
| 二、原生JS和Jquery操作DOM元素 |
- 常用的事件:十个
- click
- mousemove
- mouseover
- mouseout
- mouseenter
- mouseleave
- mouseup
- scroll
- mousewheel
- onkeydown


【特别注明:这里原生JS和JQuery操作DOM元素 参考梳理自 —— 感谢原作者的分享,这里仅作学习整理】
| 三、PHP和Node.js的区别 |
面试问了PHP和Node.js的区别,是因为它们首先值得比较(相似点很多):两者都是开放源码,都是致力于web开发,并且都可用于相似的项目
下面将会对 PHP 和 Node.js 进行十几个方面的比较。每个对比都会考量可以应用到任意 web 技术的常见的开发挑战。我们不会太深入讨论细节;很少有人会关心随机数生成器或数组排序的价值。
【特别注明:这里PHP和Node.js的区别梳理参考 —— 感谢原作者的分享,这里仅作学习整理】
| PHP | Node.js | |
| 创建时间 | 1994年 | 2009年 |
| 运行基础 | 安装在web服务器(Apache等)上的组件运行的 | 基于Google的V8 JavaScript解释引擎 (在Chrome浏览器里它负责执行客户端的JavaScript代码) |
| 和其他语言不同的地方 | PHP代码可以和HTML混合到一块 | Node.js内置了处理网络请求和响应的函数库, 所以不需要单独的服务器(Apache等)或者其他依赖 |
| 起步 | 一段<?php …php>代码可以放在任意.php文件中, 在浏览器中输入URL跳转到文件即可 但是,只能运行于安装了PHP的web服务器 | 只需要 下载安装程序 或 使用包管理器 在浏览器输入http://127.0.0.8080/之前, 需要在终端输入node app.js来启动应用程序 |
| 帮助和支持 | 有大量的指南和二十年的 Q&A | 拥有很好的文档,但是更加年轻,能提供的帮助较 PHP 也少 |
| 语言语法 | PHP不会限制按特定的方式编写, PHP在版本间可能有一些调整,但是向后兼容一般都做的很好 也导致一个问题:PHP很混乱, 怎么统计一个字符串中字符的个数 PHP有数以百记的函数,而且命名规则也不完全一致 | JavaScript代码比PHP简洁 例如,你再不需要跟 JSON 转来转去—— UTF-8 也不用 全栈工程师可以同时在客户端与服务端使用 JavaScript 大脑不用来回切换 |
| 开发工具 | NPM包管理器 NPM允许安装和管理依赖,设置配置变量,定义脚本和其他 | |
| 环境 | PHP本质上就是一个服务端技术,它很擅长该领域 | JavaScript原来的主战场还是浏览器, Node.JS出现后可以在任何地方使用, 浏览器、服务器、终端、桌面甚至嵌入型系统 |
| 集成 | PHP的扩展,使他能和拥有主流或冷门的API的服务器直接通讯 | Node.js会为某些老旧冷门的技术寻找成熟集成组件而头疼 |
| 托管和部署 | 随机联系某个网页托管公司你可以找到对主要的 PHP 支持, 也许还免费附送 MySQL | Node.js 是个不同的野兽,服务端的应用永远运行。 你需要一台物理/虚拟/云或定制的服务器环境,最好有 root 权限, 这对有些服务器来说遥不可及,特别是那些共享的服务器, 你有可能让整台服务器宕机 |
| 性能 ↓ | PHP很快, 有很多项目和选项可以使他跑得更快, 几乎不会担心速度问题 | Node.js性能通常会更好一点 |
| 1、Node.js更少的依赖 | 所有对PHP的应用,都必须经过一个Web服务器的路由, 来启动PHP的解释器运行PHP代码 | Node.js不需要这些依赖, 而且你基本一定会使用一个带服务器的框架, 比如:Express,它很轻量,很好的扮演应用的一部分 |
| 2、Node.js更小更快的解释器 | 会受到旧版语言遗留兼容问题的拖累 | Node.js 的解释器比 PHP 的更小更灵活。 他并不受旧版语言遗留兼容问题的拖累, 而且 Google 在 V8 引擎性能改善上出了大力。 |
| 3、Node.js应用永久在线 | PHP遵循标准客户端—服务端模型。 每个页面请求都会初始化应用; 读取配置参数、连接数据库、读取信息、渲染HTML。 | Node.js应用持久运行,只需要启动一次。 例如:可以创建一个单独的数据连接对象,然后所求请求一起复用 |
| 4、Node.js事件驱动,无阻塞I/O | PHP跟其他多数服务器语言采用阻塞执行的模型。 当你执行一个命令,比如数据库取数据, 那么必须等这个命令执行完成后,才执行下面的命令 | Node.js通常不会等的, 取而代之的是,你需要提供一个回调函数, 这个函数当指令执行后,会被调用一次。 换句话说,当解释器在其他进程处理的时候可以干些别的事情 |
关于集成:指开发技术很受限制,除非它们能与数据库和驱动集成。
关于性能:性能很大程度上决定于开发团队的经验以及是否上心。
关于Node.js事件驱动,无阻塞I/O的几个警告:
- Node.js/JavaScript只能在单线程上运行,但是大多数Web服务器都是多线程,而且并发的处理请求。
- 一个用户长时间运行的 JavaScript 处理会阻止其它用户的代码执行,除非拆分任务或者使用Web Workers。
开发建议:评估选项,根据你的需求来选择一门语言,这比这样的”对比“靠谱得多。
| 四、AngularJS和Node.js的区别 |
从应用上来说,宽泛的讲:
- node.js是用于服务器端,做后台程序的。
- AngularJS是前端框架,主要用于数据绑定;不需要安装,只要在<script>标签导入就能用了。
当然,面试一定不是问这个,这个太敷衍了,要区别AngularJS和Nodejs的原因,首先也是因为它们是有相似点的:
- 它们都是单线程运行类型。
- 都可以使用一个主文件(引导页面或js文件)+多个路由运行的模式,实现页面的跳转。
【特别注明:这里AngularJS和Node.js的路由区别梳理参考 —— 感谢原作者的分享,这里仅作学习整理】
| AngularJS的路由 | NodeJS(Express)的路由 | |
| 页面跳转 | 针对于单页面的路由,每次路由发生变化, 只是页面的状态发生变化,页面本身没有发生跳转 | express的路由是针对多页面的, 也就是说他做的页面,路由的切换是伴随着页面的切换 |
| 路由类型 | Angular的路由是前台的就是以前html的各个锚点, #login,#index,#user,看到了没,有个井号 | Express的路由是后台的url 例如:/user/:id/edit |
| 互相使用 | Angular不可以跑Express | Express可以跑Angular 可以在Express的路由里面跳转到一个Angular页面, 之后所有的操作可以在Angular的路由里面玩耍, 但是玩耍到最后, 发生数据交互,还是要发给Express |
关于页面跳转的选择,建议:页面内部的路由变化使用angular.js 的router,而页面间的路由用express
注:转载请注明出处